If you're in marketing, you know that headlines are important. But did you know that subheadings are just as important?
Sure, the headline is responsible for capturing a visitor's attention. But then what?
To give you a better sense of how it all works, I'm not only going to explain what a subheading is, but I'll also detail a process that you can follow to use them to inspire action.
Once you're done reading this article, you'll know exactly how to unleash a killer headline, subheading, and CTA combo that will make people see, want, and click on your site.
What is a subheading?
First off, let me explain what I mean by subheading, which is also often called a subheadline. A subheading is text placed under a headline, often with a smaller font, which expands on what the headline says.
For example, a headline could announce the launch of a new product and a subheading could give more specific details about the product's features.
Here's a good definition from Wiktionary:
A smaller, secondary headline that usually elaborates on the main headline above it.
Similarly, Merriam-Webster defines the term as:
An additional headline or title that comes immediately after the main headline or title.
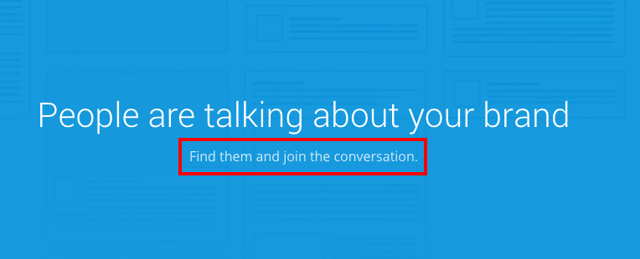
But rather than just tell you what a subheading is, let me show you. Here is an example from Mention. They use a big, powerful headline, and then a little bitty subheading:

It's a secondary line of text that expands, advances, and otherwise informs the user beyond the standard headline.
Here's another example from Kissmetrics:

Got it? Now, let's talk about why they are essential ...
Why do subheadings matter?
Subheadings are important because you can't say everything you need to say in just a single headline.
Your headline should grab the reader's attention. But what's next?
Subheadings have the power to reel the reader in. While the headline may grab the user's attention, you need to do more than that in order for the user to stay. You want to compel the reader to look, to click, to sample, to scroll, or to do whatever it is you want them to do. That usually takes more than just 10-20 words
The subheading also gives readers that extra nudge. Or, to put it in the word's of Gary Korisko, "the often overlooked subhead is really a stealthy and lethal ninja writing weapon just sitting there quietly waiting to be put to good use."
A winning headline, subheading, and CTA combo.
Now, let's get into the good stuff: the surefire, failsafe, absolutely reliable way to make your subheading as atomically powerful as it can be.
I want to explain how you can create a subheading that will do what you want it to do. To do so, you must use your subheading strategically with two other elements: the headline and the call to action. Together, these three elements work like quick, successive bursts of information and opportunity.
It's kind of like a three-man basketball team: one person dribbles it in and passes it to the second guy, the second guy tosses the layup, and the third guy dunks it.
Here's another way to look at the formula:
- Headline. Grab their attention.
- Subheading. Draw them in deeper.
- Call-to-Action. Tell them what to do.
Now, let's walk through what each element does.
1. Headline
The reason why headlines are such a big deal is because they are the first thing that a user looks at when they see a webpage. (Obviously, you want to make that first line really pop.)
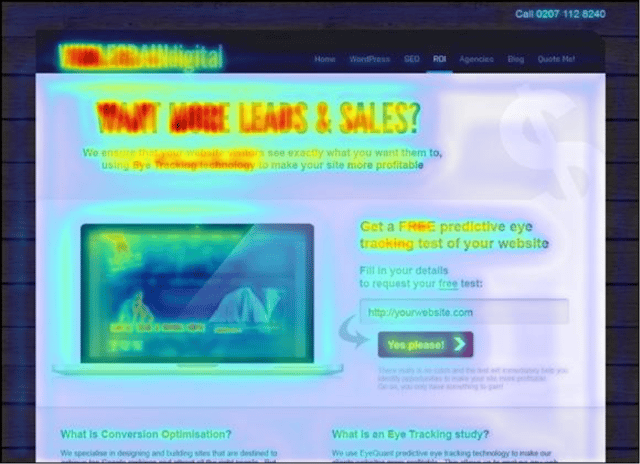
Here's a sample eye tracking study demonstrating the power of the headline. According to the map, more eyes spend more time on headlines than any other part of the page.

Image Credit: Wholegrain Digital
With your headline, you should say something that grabs their attention, revs up their engine, or makes them excited. If you don't give them a strong reason to linger on your headline, then your subheadline won't get read. End of story.
2. Subheading
Explosive headlines should pull the reader down into the content, making them want whatever it is you are featuring or talking about.
Here are three things that you can do with your subheadline:
- Explain more. If your product or service needs a bit more explanation, then try expanding on it with your subheadline.
- Talk about benefits. Benefit-focused headlines are great. By emphasizing how a product or service will improve the user's life, you can dramatically advance the page's power.
- Encourage action. A subheadline is also a great way to get users to do something. If you successfully encourage action, it's only a short hop for them to click the call to action button below.
The nature of your subheadline depends on your headline. You can choose one of the techniques above, or split test different varieties to see which one is best for your users.
3. Call-to-Action
Your call-to-action closes the deal. Your headline and subheadline should bring the reader to the logical climax of acting on what he or she knows.
Without the call-to-action, the reader is left wondering “What now?” Don't let that happen. Instead, make the user respond to the message that they have just read.
Let me review the model once more:
- Headline. Grab attention or spark curiosity.
- Subheading. Explain, show benefits, or encourage action.
- Call-to-Action. Give them a chance to do it.
What's the impact of this three-step process on the reader?
- Headline. "What is this?"
- Subheading. "I want it!"
- Call-to-Action. "I'll do it!"
Let's take a deeper dive into the five things that will produce outstanding subheads.
5 Elements That Will Make Your Subheading Irresistible
Here are the key factors that will make your subheading shine.
The right words. Choose your words carefully because you can't use very many. Here are some options, taken from Buffer's "Big List of 189 Words That Convert": new, sensational, remarkable, secret, take, you, introducing, improvement, amazing, free, because, suddenly, promote, increase, etc.
Here are a few tips to help you narrow your focus:
- Choose the right length. A good subheading should take just a few seconds to read. I recommend keeping your subheading between 10 and 30 words. Double the length of your headline is a good length.
- Aim for the right amount of information. Tell the user just enough. You don't want to explain everything. You want some of that curiosity to stay with them so they will click on the CTA below.
- Include the right amount of persuasion. It's important to use your subheading for its intended purpose -- to coax the user to convert. Go ahead and pull out the persuasive stops.
Seeing helpful examples of headlines and subheadings is one of the best ways to learn the magic. Check these out.
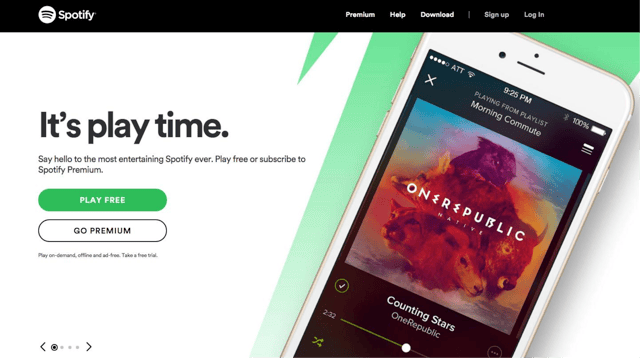
1. Spotify
See how Spotify uses the top headline to grab your attention. It's a short, punchy statement with visceral appeal. The subheading explains and encourages action.

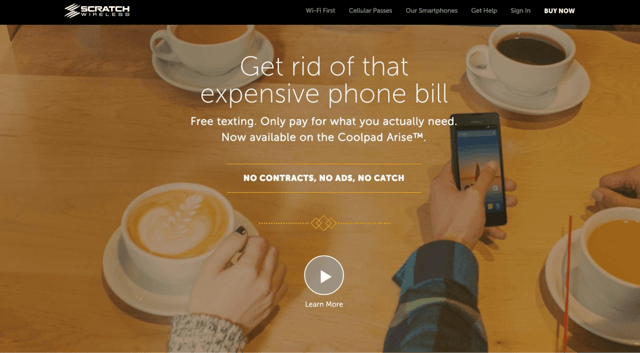
2. Scratch Wireless
Scratch Wireless actually uses two subheadlines. I guess they needed to add a few extra benefits. The main headline is a head-jerking command and the subheading coaxes users with the word “free” and a few more benefits.

3. GitHub
GitHub's subheading is a bit long, but it does a comprehensive job of encouraging action. If you're ready to sign up, the subheading tells you what you need to know -- product capabilities, scope, and price.

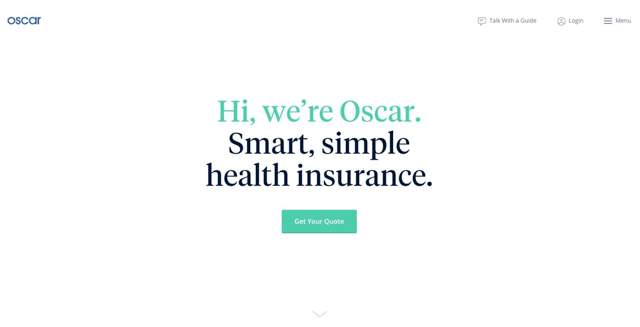
4. Oscar
Oscar health insurance uses a clean and simple interface to advance their idea of health insurance -- smart and simple. They're subheading (in black) explains what Oscar is.

5. Bellroy
The Bellroy shop has a bold three-word headline. Your eyes are naturally searching for an explanation, and the subheading provides it. The subheading explains what the product is and why you should consider buying it.

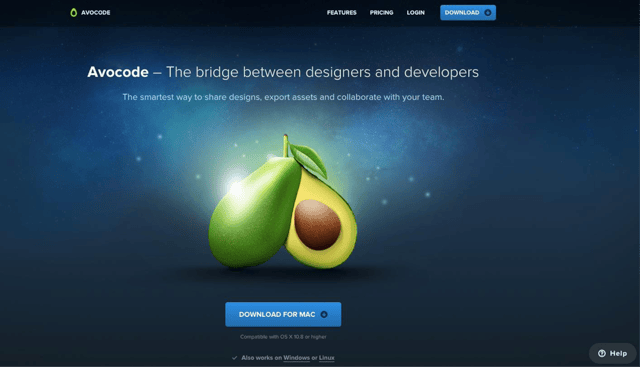
6. Avocode
Avocode uses their headline to explain the product, and their subheading advances this explanation with even more information and a benefit.

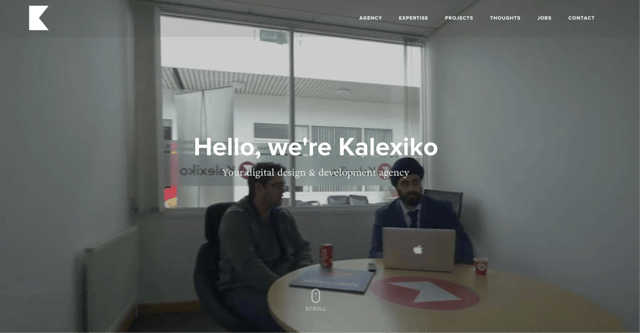
7. Kalexiko
Kalexiko's brilliant site has a simple headline and simple subheading. The subheading explains what they are: a “digital design & development agency.”

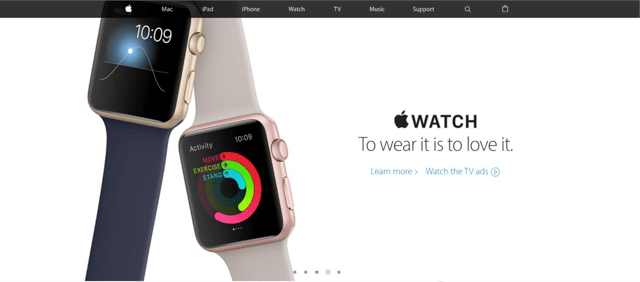
8. Apple
Apple is the master of compelling subheadlines. Their products need little explanation or introduction, so they woo users with persuasive tactics.

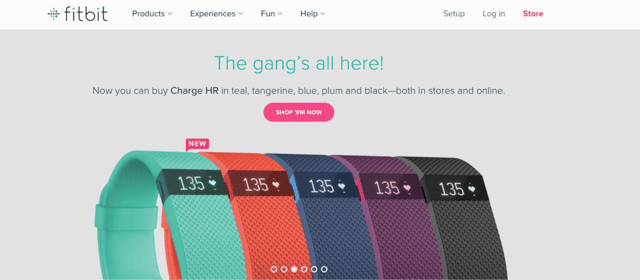
9. Fitbit
Fitbit produces wearable fitness devices. Their subheading does a helpful job of explaining the image below in brief terms so users will want to see the product selection.

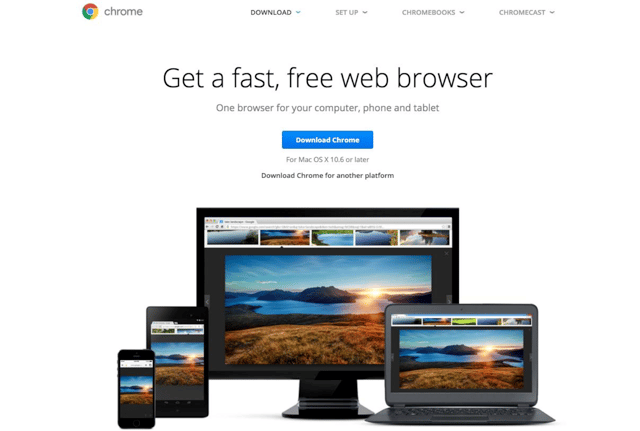
10. Chrome
Chrome takes the benefit-focused approach with their subheadline.

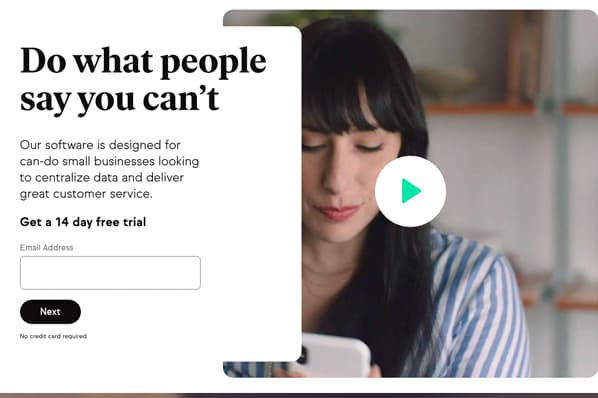
11. Keap
The main page for Keap, formerly Infusionsoft, offers a subheading that clearly explains what their software does.

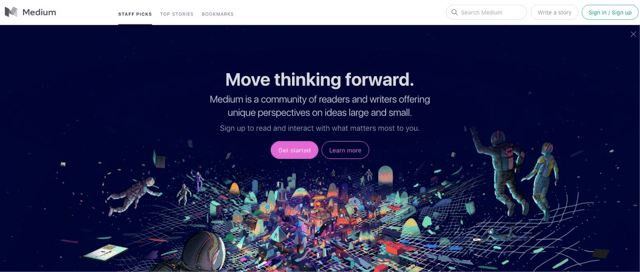
12. Medium
Medium's two subheadings explain and encourage action.

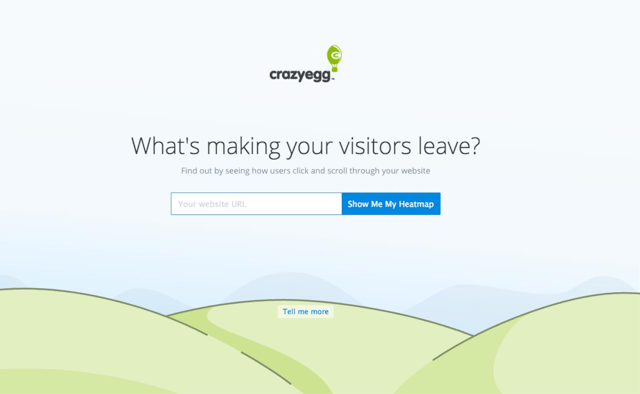
13. Crazy Egg
Crazy Egg is a tool that shows user-behavior on your website. The subheading helps to advance this concept further by explaining what the product does.

14. Samsung
Rather than using its usual formatting of a product-name headline, followed by a subhead that lists its features, Samsung changed things up on the Galaxy's birthday. The "Happy Galaxy Day" headline draws attention because it feels different, and the subhead is used to explain that the Galaxy line of phones has turned 10 years old.

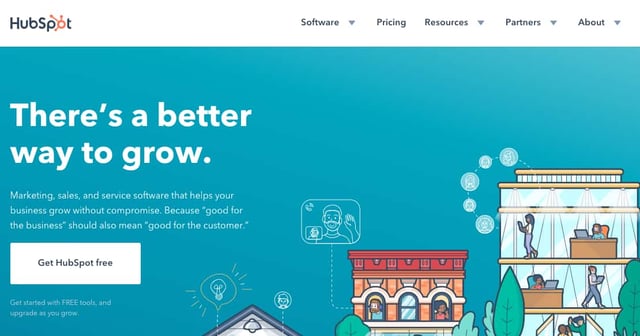
15. HubSpot
HubSpot's subheading explains the products it offers as well as why a company should use them to pull in and nurture their customers. This is a good follow up to its headline which plays off of its slogan, "Grow Better."

The most powerful subheadings are those that speak directly to the user and help them take the next step. By using the combo, following these tips, and writing with clarity, you can watch your website's effectiveness increase.
from Marketing http://bit.ly/2RjxMAx
via

No comments:
Post a Comment