In recent years, I feel a bit spoiled when it comes to filling out online forms -- typically, they’re able to auto-fill my information, and take less than a minute to get me what I need.
Forms used to require so much information, you’d have to really, really want something to dedicate the time to filling one out.
Now, we notice immediately if a form is cumbersome or time-consuming -- because so many forms aren’t. If a form doesn’t almost instantaneously get us what we want, we ditch the page.
Here, we’ve collected some of the most impressive online forms so you can learn by example, and hopefully apply some of these methods to your own web forms moving forward.
1. Kickstarter
Kickstarter’s sign-up form is clean, with a basic white background, so you can focus on the form fields that matter. It also doesn’t ask for too much information, which is key for holding the attention of a busy audience.
2. House of Fraser
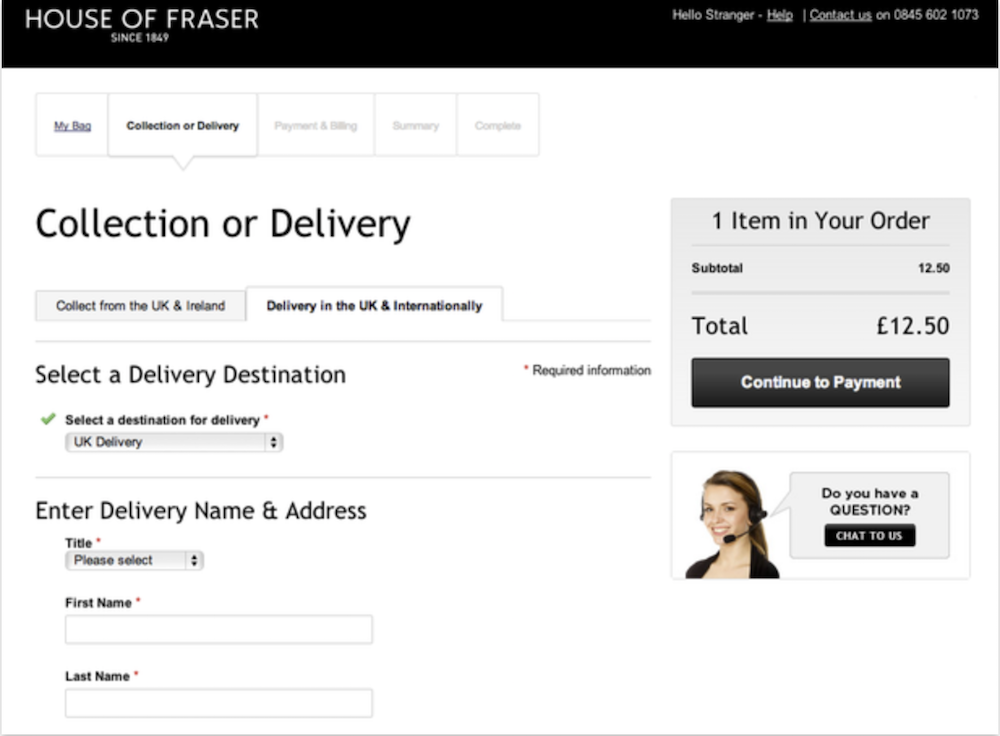
House of Fraser’s form is enticingly easy, with a pull-down menu to select delivery methods and columns like “collection or delivery” and “payment and billing”, so you can see where you are in the process. Best of all, the form incorporates the option for live chat. If a buyer is having concerns or doubts, it’s useful to have the ability to get clarification within the form itself without leaving the page.

3. Staples
A guest checkout option is often imperative to ensure anyone can buy your product, with or without an account. If someone is in a rush, they might become frustrated by a lengthy “Create Account” form, and abandon their efforts. Staples understands the necessity of guest checkout, and finds a way to include it without losing too many new account owners to that option -- underneath their "New Customer" field, they outline benefits to creating an account versus guest checkout. Creating an easier new customer sign-up is an effective way to convert more users into account owners.
4. Leadformly
I’m willing to bet when you see only one question, you’re more willing to fill it out than if you were shown a long list. By keeping it to one field box at a time and creating a progress icon at the bottom, Leadformly likely mitigates the amount of users who leave the page before completion.
5. Class Pass
Allegedly, blue produces a calming effect, which is exactly how I felt checking out Class Pass’s landing page and immediately seeing a blue free trial button. Clearly, they know what I want. Their form is one of the easier ones in the list: it only requires your name, email, and password, or you can sign in via Facebook. Plus, when you fill out the form, you’re immediately gifted with a certain amount of credit, and a message that tells you the average amount of classes you can take in your city with those credits.
6. Toptal
A form should still abide by quality customer service rules. How can your form be helpful to a potential consumer, without frustrating them with unnecessary questions? Toptal, which helps you find and hire elite independent freelancers, does an incredible job, first by displaying how far along a user is in their form submission (which encourages them to keep going), and second, by incorporating a phone conversation seamlessly into the process.
After answering a few questions, their form concludes with a question: When should we call you? You’re given the option of now or later, and once you’ve answered, the form offers to automatically integrate your scheduled phone call into your Google calendar or iCalendar. Toptal knows its value is better explained via phone, and their form proves they respect your time and don’t want to waste it.
7. UX Passion
Sometimes you need to ask for more information than just name and email, which can frustrate a user. If you incorporate a message like UX Passion’s -- “The more we know, the more we are able to help” -- it could go a long way towards alleviating that frustration. Their message adds a human element, reminding you that the form fields were chosen as necessary elements to help you, not just to waste your time.
8. Basecamp Classic
As soon as you arrive at Basecamp Classic’s page, you’re greeted with a form. At the top, the form mentions how long it will take to fill out (60 seconds), and at the bottom, it highlights the benefits of the free plan and promises the trial won’t end. With those statements sandwiching the top and bottom of the form, it’s likely most visitors will fill it out because -- well, why not?
9. Harvest
There are two reasons I love this form by Harvest: first, it answers my primary concerns upfront -- Will I have to supply a credit card and risk getting charged if I don’t cancel my account? And what am I missing out on with the free version?
The second reason I love the form is the “5 Reasons You’ll Love Harvest” box on the right. The rest of the form is neat and clean, so there’s no confusion about where or what to fill out, but if you begin to waiver, the box on the right is an extra step to ensure you remember why you’re signing up.
10. Compare the Market
This is one of the most user-friendly ones in the list, with icons you can hover over to choose A or B, rather than a text field. Best of all, when you hover over an icon like “Yes, I have my bill,” you’re offered an explanation regarding why it’s necessary, and whether you can proceed without it. Plus, the buttons are big and colorful, creating an engaging and visually appealing user experience.
If you’re still unsure which direction you need to take your online forms to make your buyer happiest, try A/B testing one of these elements at a time. Ultimately, your form is a method to interact with your customers, so it should be thoughtful, relatively easy, and a strong reflection of your brand.
from Marketing https://ift.tt/2LZaMDR
via
No comments:
Post a Comment