The adage “patience is a virtue” doesn’t apply online.
Even a one-second delay can drastically reduce pageviews, customer satisfaction and drop conversions. The speed of your site even affects your organic search rankings.
So what’s the biggest factor contributing to your page speed?
Size.
It takes browsers time to download the code that makes up your page. It has to download your HTML, your stylesheets, your scripts and your images. It can take a while to download all that data.
As web users expect more engaging site designs, the size of a site’s resource files will continue to grow. Each new feature requires a new script or stylesheet that weighs down your site just a little more.
How do you make sure your site is up to speed?
There are some great resources for analyzing this. Google’s PageSpeed Insights, HubSpot’s Website Grader, and GTMetrix are some of the most popular. Both services will analyze your site and tell you where you’re falling behind.
A little warning: the results can be a bit daunting sometimes, but most fixes are relatively quick and easy. You might not fix everything the speed service recommends, but you should fix enough to make the site experience better for your visitors.
Let’s learn how to speed up things.
While a few modern content management systems like HubSpot implement speed-enhancing options out-of-the-box, more common systems, like WordPress and Joomla, require a little manual labor to get up to speed.
Now let’s look at some essential speed solutions that every webmaster should consider.
1. Scale down your images.
Images are one of the most common bandwidth hogs on the web. The first way to optimize your images is to scale them appropriately, so they don't affect page loading time as much.
Many webmasters use huge images and then scale them down with CSS. What they don’t realize is that your browser still loads them at the full image size. For example, if you have an image that is 1000 x 1000 pixels, but you have scaled it down to 100 x 100 pixels, your browser must load ten times more than necessary.
Take a look at the size difference when we scaled down one of our images:
 Just by changing the dimensions of my image, from 598 x 398 to 600 x 232, the file size decreased immensely. If you optimize your images before uploading them, you won't forget to when you put them on your page.
Just by changing the dimensions of my image, from 598 x 398 to 600 x 232, the file size decreased immensely. If you optimize your images before uploading them, you won't forget to when you put them on your page.
Sometimes though, scaling images will make your photos blurry. The clarity can be lost and the image becomes distorted. If that usually happens to you, go with the second option: compressing.
Compressing images will drastically reduce image size without losing out on the quality. There are several free online tools for image compression, such as tinypng.com, that can reduce your image sizes.You can see size reductions anywhere from 25% to 80%.
For example, I took that first image, with 133 KB, and compressed it using a free website app called Squoosh. When the image was completed, it was 87% smaller, and didn't lose any of its original quality.
2. Cache your browser for data storage.
Why make visitors download the same things every time they load a page? Enabling browser caching lets you temporarily store some data on a visitors’ computer, so they don’t have to wait for it to load every time they visit your page.
How long you store the data depends on their browser configuration and your server-side cache settings. To set up browser caching on your server, check out the resources below or contact your hosting company:
3. Reduce CSS load time.
Your CSS loads before people see your site. The longer it takes for them to download your CSS, the longer they wait. An optimized CSS means your files will download faster, giving your visitors quicker access to your pages.
Start by asking yourself, "Do I use all of my CSS?" If not, get rid of the superfluous code in your files. Every little bit of wasted data can add up until your website’s snail-pace speed scares away your visitors.
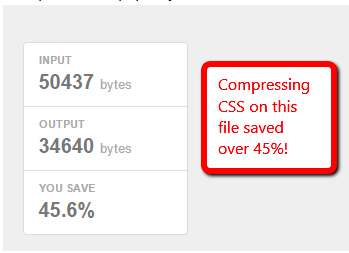
Next, you should minimize your CSS files. Extra spaces in your stylesheets increase file size. CSS minimization removes those extra spaces from your code to ensure your file is at its smallest size.

See if your CMS already minimizes your CSS or if there’s an option for it. HubSpot, for example, already minimizes your CSS by default, whereas WordPress websites require an additional plugin such as WP Hummingbird to optimize those files.
If your CMS does not have a minimize CSS option, you can use a free online service like CSS Minifier. Simply paste in your CSS and hit “Compress” to see your newly minimized stylesheet.
Minimizing your resource files is a great way to knock some size off your files. Trust me — those little spaces add up quickly.
4. Keep scripts below the fold.
Javascript files can load after the rest of your page, but if you put them all before your content — as many companies do — they will load before your content does.
This means your visitors must wait until your Javascript files load before they see your page. The simplest solution is to place your external Javascript files at the bottom of your page, just before the close of your body tag. Now more of your site can load before your scripts.
Another method that allows even more control is to use the defer or async attributes when placing external .js files on your site. Both defer and async are very useful, but make sure you understand the difference before you use them.
Async tags load the scripts while the rest of the page loads, but scripts can be loaded out of order. Basically, lighter files load first. This might be fine for some scripts, but can be disastrous for others.
For instance, let's say one of your pages has a video above the fold, text underneath, and a couple of pictures at the bottom. If you run async tags on this page, the text will load first, then the images, and the video last.
The largest file — the video file — is also what users are supposed to interact with first. When it loads last, it doesn't have the same impact. So use async tags if your page has a lot of the same elements that don't take a long time to load, like text, or a carousel of images.
The defer attribute loads your scripts after your content has finished loading. It also runs the scripts in order. To illustrate, think of your homepage. All of the elements, including image fields, text fields, and layout, would appear in order, with the rest loading after.
Just make sure your scripts run without breaking your site. All you need to do is add a simple word in your <script> tags. For example, you can take your original script:
<script type=”text/javascript” src=”/path/filename.js”></script>
And add the little code to ensure it loads when you want:
<script type=”text/javascript” src=”/path/filename.js” defer></script>
<script type=”text/javascript” src=”/path/filename.js” async></script>
The importance of your scripts will determine if they get an attribute and which attribute you add. More essential scripts should probably have the async attribute so they can load quickly without holding up the rest of your content. The nonessential ones, however, should wait until the end to ensure visitors see your page faster.
But always make sure you test each script to ensure the attribute doesn’t break your site.
5. Add asynchronous pages.
Most web pages download content little by little from different sources. For instance, the body of a web page is loaded by the browser. The head, however, is rendered by external sources, such as a stylesheet and script used to load text and images.
The browser loading the page from beginning to end, head to body, takes a while, but is how a lot of pages are rendered, with this synchronous loading. If one part of the page needs a certain function to load, but that component is already loading another portion of the page, then that initial load must finish before getting to work on the next task.
In the meantime, the visitor is waiting for ages for a web page to appear. On the backend, so much of a computer's processor is being leveraged that it seems like everything just stops.
Instead, asynchronous loading recognizes the scripts that can be loaded simultaneously, overriding synchronous features. When certain pages are loaded at the same time, eliminating that chain of function commands discussed earlier, other aspects of the page, like the page's head, can be loaded in tandem.
Asynchronous pages can be implemented just by adding in a few lines of code in your page's CSS. Read how to design them in this post.
6. Minimize redirects.
How many redirects rest on your website? If you recently did a website migration or acquired subdomains, it's likely you have an HTTP request or two. These redirects make pages take a while to load.
Redirects, like "Error: 404 not found," pop up when users type in an incorrect web address or are taken to a broken page on a website. When a page is redirected, another page takes its place or a blank page with the error message replaces the screen.
Visitors would have to sit through the HTTP screen while they're being redirected, increasing the amount of time taken to load the page. Let's say your "About" page has been moved to a different subdomain.
When visitors type in the website, let's say mywebsite.com/about, they should be taken instantly to that page. Instead, mywebsite.com/about leads to an HTTP page, then takes a visitor to mywebsite.com > mywebsite.com/aboutus. That's an additional page users have to go through just to get to their intended destination.
Instead of hosting multiple redirects, remove them. In this post, you'll learn how to find all of your redirect pages, alternatives, and most importantly, how to remove them.
As online users demand a richer online experience, the size of our pages will continue to grow. There will be flashier Javascript, more CSS tricks and more third-party analytics to weigh down our websites.
A little attention will go a long way — remember, just a one-second delay is all it takes to lose a lead.
from Marketing https://ift.tt/2LjHaVg
via
No comments:
Post a Comment