When you open Adobe Photoshop for the first time, it's easy to click around in confusion for a minute and then reach for your freelancer's phone number instead. Trust us, you're not alone in this.
It's an incredibly powerful design software with a lot going on, including a wealth of tools that can seem overwhelming at times. But Photoshop isn't just for the professionals.
With a little help, you can easily teach yourself how to use it to create beautiful, compelling graphics. All it takes is an introduction to core elements -- in plain English.
To get you started, we've picked 12 of the most useful tools in Photoshop and explained what they do, where to find them, how to use them, and a few tips and tricks for getting the most out of them. We've also included some great resources in there in case you'd like to learn about a tool in more depth.
How to Use Photoshop
- The Layer Tool
- The Color & Swatches Tool
- Custom Fonts & The Text Tool
- Custom Brushes & The Brush Tool
- The Select Tool
- The Move Tool
- The Zoom Tool
- The Eraser
- The Crop Tool
- The Fill Tool
- The Eyedropper Tool
- Blending Options
1. The Layer Tool
What It Does: A layer can be used for an image, text, brush strokes, background colors, patterns, and filters.
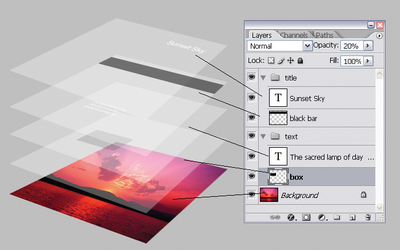
I like to think of layers as sheets of glass stacked on top of one another that you'll use to create a final product. Each sheet can be modified individually without affecting the project as a whole, which can save you tons of time when making edits to individual elements of your graphic.

Image Credit: StackExchange
Layers are by far the most important element of Photoshop -- and, in my opinion, they're one of the reasons many people throw their arms up in frustration. But once you understand how they work, I promise they'll make your life much easier.
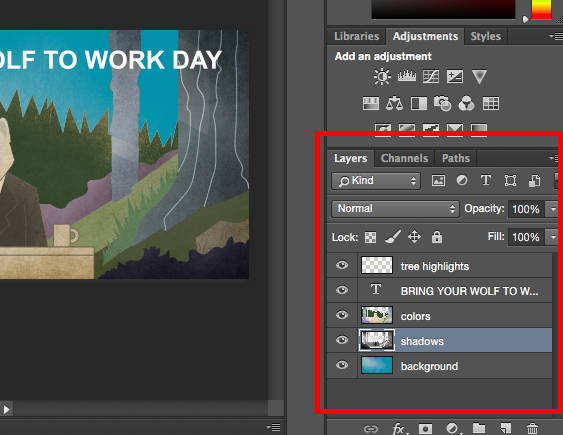
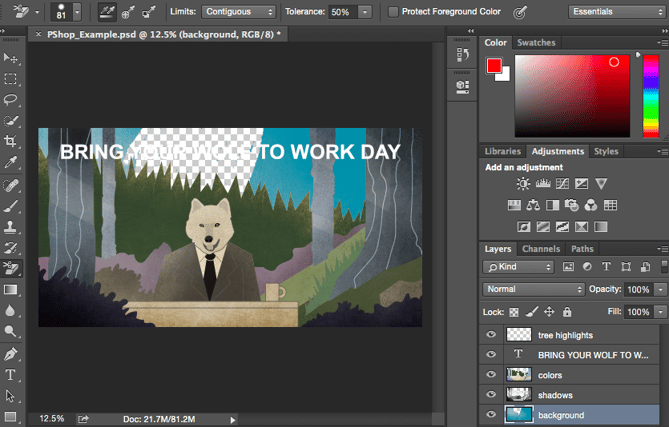
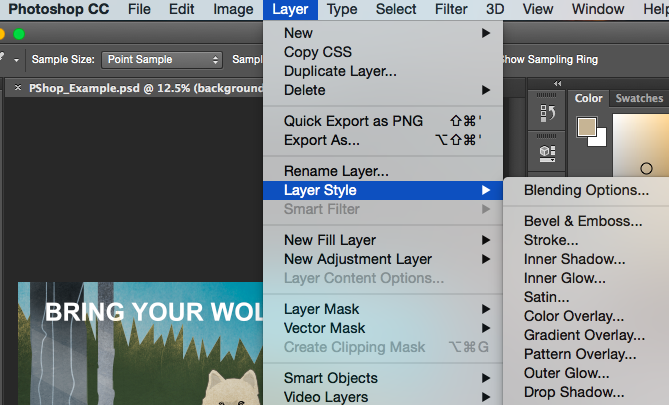
Where It's Located: It has its own module on the bottom right-hand corner of your Photoshop screen, by default. You can also access it by clicking "Layer" in the top menu bar.

Pro Tip: Always name your layers. Keeping them organized will help keep you sane, especially if you find yourself working on a project with a large number of layers.
To add or delete a layer:
From the top menu bar, choose Layer > New > Layer...
To select a layer:
The selected layer is highlighted in blue. To edit a specific part of your image, you'll need to select that specific layer.
You'll also notice there's an "eye" symbol next to each layer: Click that symbol to turn the eye on and off, thereby toggling the visibility of that layer as you work.
To duplicate a layer:
First, select a layer or group in the Layers panel. Next, either drag the layer or group to the Create a New Layer button, or right-click the layer to choose "Duplicate Layer" or "Duplicate Group." Enter a name for the layer or group, and click OK.
Pro Tip: You can do all sorts of cool things with layers -- and believe it or not, making animated GIFs is one of them. Check out our step-by-step tutorial here.
To learn more about adding, deleting, and duplicating layers in Photoshop, check out this video tutorial.
2. The Color & Swatches Tool
What It Does: The Color and Swatches tool lets you use, modify, copy, and save custom colors for your content. While this may seem like a pretty self-explanatory element, it actually has powerful features that will keep your visual content vibrant and unify your color schemes.
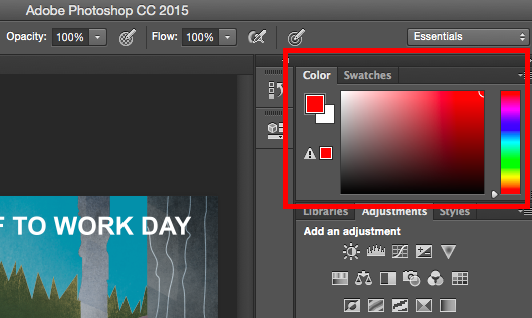
Where It's Located: It has its own module on the top right-hand corner of your Photoshop screen, by default.

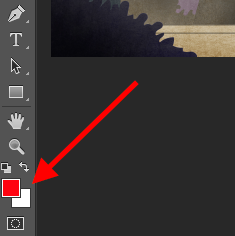
Another place to find the Color tool is at the bottom of the toolbar on the left, indicated by two overlapping boxes:

To create your own custom color:
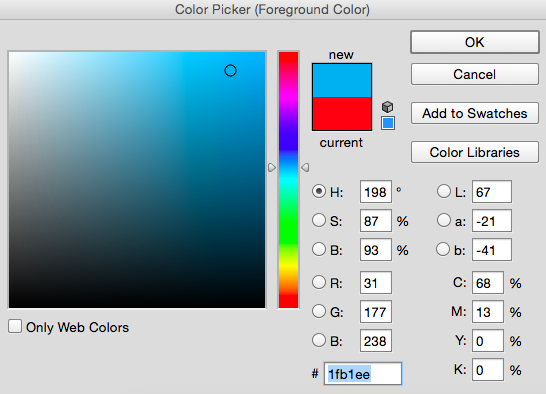
Open the Color Picker by double-clicking on the top box either in the Color module, or in that menu on the left.
From there, you'll see a vertical spectrum of color with a slider on it, which you can adjust to create your own custom color. Alternatively, if you already have a specific color of which you know the hex value (i.e. #1fb1ee), then enter it in the appropriate box to find that color automatically. You can also select your color swatch based on RGB or CMYK values.

Any colors you create can be added to your "Swatches" if you click "Add To Swatches."
Pro Tip: Take your company colors and save them as “Swatches” so that you can reference and reuse them whenever you’re designing your visual content.
3. Custom Fonts & The Text Tool
What It Does: The Text tool lets you add custom fonts to your database, and it gives you access to advanced font settings that give your text some serious style.
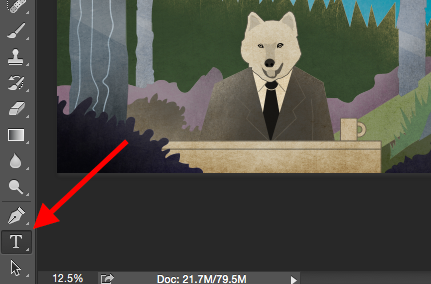
Where It's Located: The toolbar on your left, near the bottom.

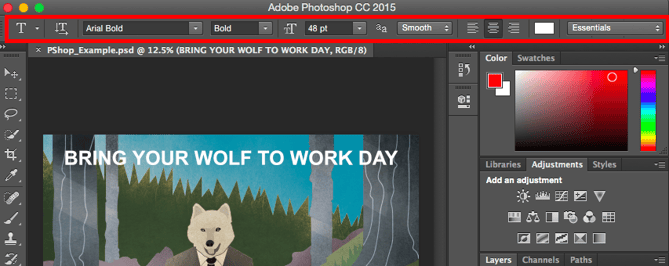
Once you click the Text tool icon, all of the settings and font options will pop up at the top of your screen. These settings let you change the font, font size, and spacing between characters, height, width, color, and style. Be sure to select the layer of your desired text to edit it.

To add text to your graphic:
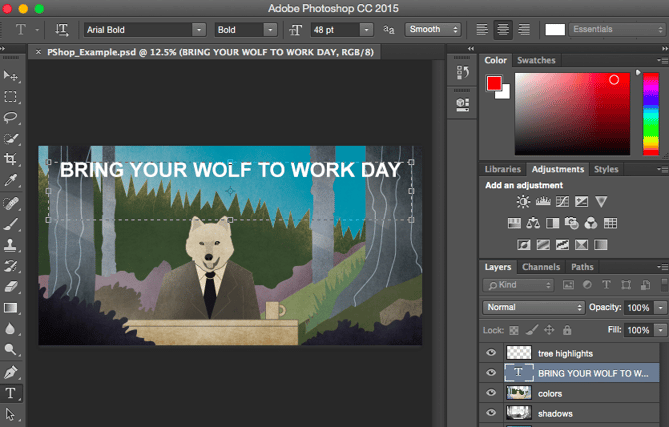
The text tool works like any other text tool you’ve used. Click the "T" icon on the left side bar, drag the text box over any particular area you want text to appear, and you’re set to go.
Whenever you create a text box, Photoshop will generate a layer for it. You can choose the color, size, stroke, font style, and a variety of other options to switch things up.

Pro Tip: While Photoshop offers a wide variety of fonts, you can also install your own fonts. Read this blog post for a list of 35 beautiful fonts you can download for free, and then read this post to learn how to install your new fonts in Photoshop so you can get to using 'em.
To learn more about fonts and the Text tool, check out this video tutorial.
4. Custom Brushes & The Brush Tool
What It Does: Just as with fonts, you can add your own, royalty-free, custom brush tips. With the brush settings, you can change the size, shape, and transparency of your brush strokes to achieve a number of different visual effects.
Brushes are a great way to add some visual accents to your content. Photoshop starts you off with a nice selection of brush tips that you can use to clean up your graphics and create some basic visual effects.
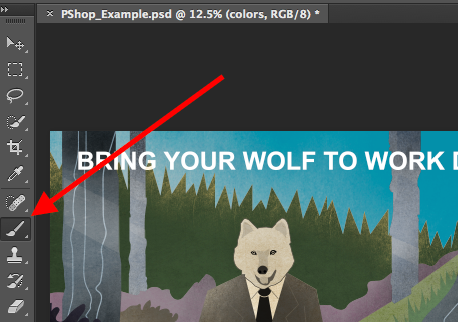
Where It's Located: The toolbar on the left.

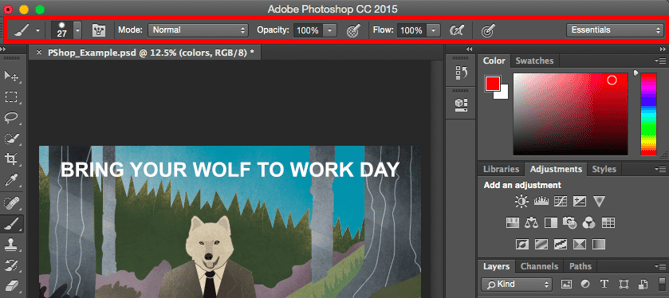
Once you click the Brush tool icon, all of the settings and brush options will pop up at the top of your screen. These settings let you change the brush size, opacity, flow, and so on. You'll find a variety of pre-installed brush tips, as well as any custom brush tips you install to Photoshop. (You can find royalty-free brushes at www.brusheezy.com if you want to get really creative.)

To use the brush tool:
The brush tool is perfect for adding design accents to your content content. When using the brush tool, I always suggest adding a new layer to work with so you don’t paint over any of your other elements. You can choose colors from your library of swatches, or use a custom color.
Changing the brush settings can give your brush a drastically different look and style. Don’t be afraid to play around a bit with all of your custom brushes.
5. The Select Tool
What It Is: When used correctly, this tool will let you select individual elements, entire graphics, and determines what is copied, cut, and pasted into your graphics.
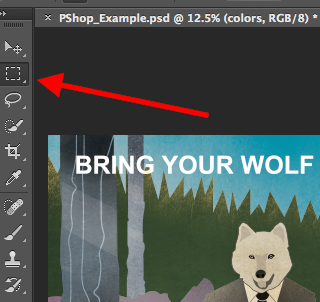
Where It's Located: The toolbar on the left.

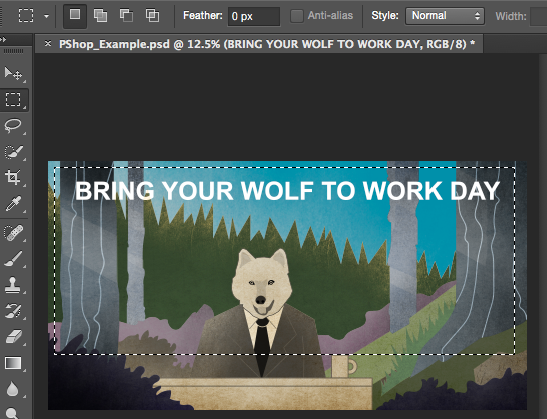
The Select tool is known as one of the most basic, yet frustrating tools to use in Photoshop. The first thing you should know is that it'll only work if a layer is highlighted. So, if I want to cut or copy a piece of Layer 4, Layer 4 must be highlighted in my Layer's tool bar. Highlighted areas are indicated by a flashing dotted line.

Once you remember to pay attention to which layer you are working with, the Select tool becomes much easier to use.
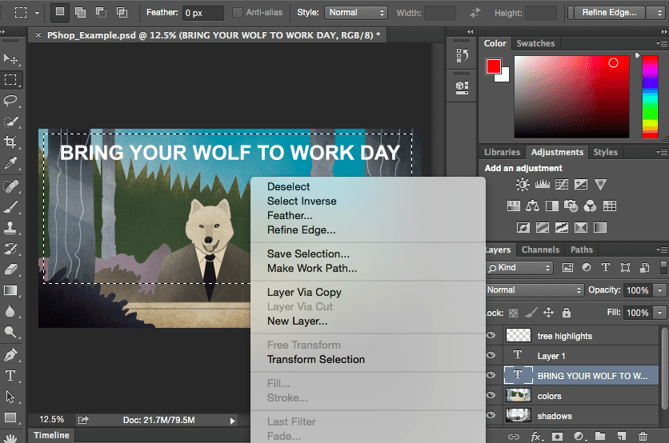
First, highlight your area of choice. Then, simply right-click and decide what you'd like to do from the pull-out menu. For example, you can cut out objects from a current layer and create a layer of your own.

How to select an image to insert into your graphic:
Open the image you'd like to use in Photoshop, and use the Select Tool to determine how much of the image you want to copy. Once you’ve selected the area of the image, simply copy the area.
Next, open the tab for your current project and paste it in as a new layer. Highlight the layer of the object(s) you'd like to select. You can move multiple objects at once by highlighting multiple layers.
Then, right-click your selection, and then you have a few options, including:
A) Choosing "Layer via Copy" to copy the object(s) from this layer and create a layer of its own.
Pro Tip: To select your entire graphic and include all layers, highlight all layers and then use the Select tool. Once you've determined the area to copy, use the menu bar at the top and click "Edit" > "Copy Merged." This will copy the entire graphic so you can paste it as its own layer.
B) Choosing "Free Transform" to scale, rotate, move, and flip your selections. (Refer to the Move tool in the next section of this post if you need more help on this.)
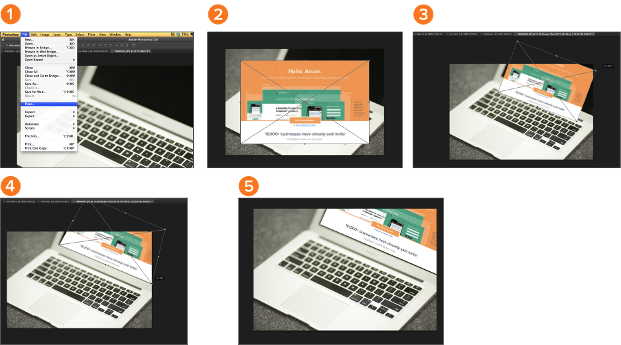
Pro Tip: One really nifty trick you can do with "Free Transform" is to overlay screenshots of a PDF to make a 3D-looking image, like the one below for our introductory Pinterest ebook. You can find a visual overview of the steps below, but read this blog post for the step-by-step tutorial.

To learn more about all the Selection tools available in Photoshop, check out this video tutorial.
6. The Move Tool
What It Does: This is a fairly basic tool that allows you to move individual elements of your graphic.
The Move tool works on individual layers, and on the graphic as a whole -- if (remember how to do this?) you highlight all of your layers. It comes in handy when you’re trying to reposition images, text, and other design elements.
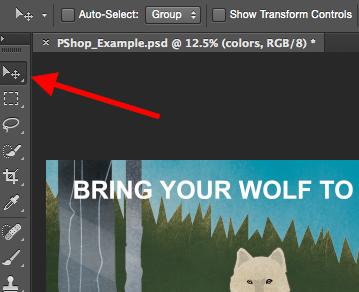
Where It's Located: The toolbar on the left, at the top.

To use the Move tool:
Click the Move Icon from the left hand menu bar and simply drag the object(s) you would like to move. To move all objects in one layer, simply highlight the layer and use the Move tool. You can also right click the object for additional options.
To scale, rotate, move, and flip things:
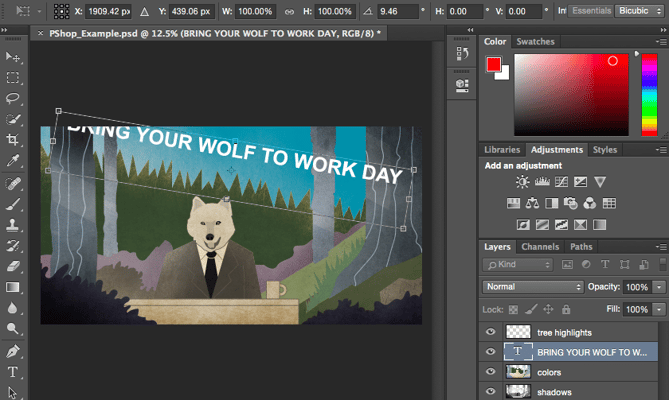
The Free Transform tool lets you scale, rotate, move, and flip any element in your select layer or layers. Use the shortcut CTRL + T or Command + T (for Macs) to initiate Free Transform, and check out the options that pop up at the top of your screen. Hold the SHIFT key while transforming to maintain the proportions of your elements.

7. The Zoom Tool
What It Does: The Zoom tool lets you zoom in close to certain areas of an image, and zoom out to get more of a bird's eye view of what's happening.
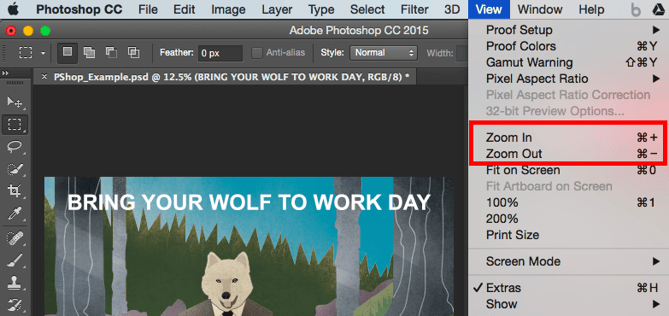
Where It's Located: In the top menu bar, choose View > Zoom In or View > Zoom Out.

To use the Zoom tool:
Either select the zoom options from the "View" menu (as shown above). To use the keyboard shortcut, hold ALT (PC) or Command (Mac) and press + to zoom in, and ALT (PC) or Command (Mac) and press - to zoom out.
8. The Eraser
What It Does: The Basic Eraser functions a lot like the brush tool. You can change the size and hardness of the eraser tip to achieve a variety of effects, like blending and fades. The Background Eraser uses differences in color to help you erase unwanted background areas from your images.
The eraser is one of the most useful tools in Photoshop. Yes, I understand it’s technically just an eraser, but you’ve never used an eraser like this.
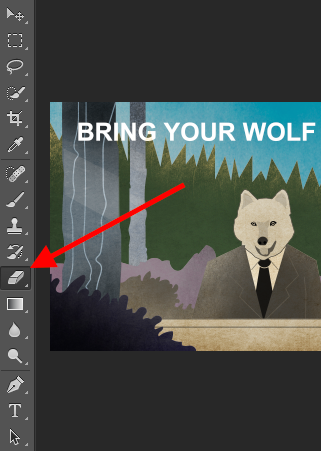
Where It's Located: The toolbar on the left.

To use the Basic Eraser:
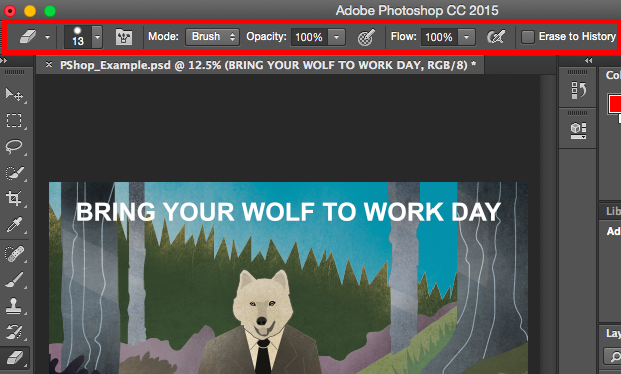
Once you click the Eraser icon, all of the settings will pop up at the top of your screen. These settings let you change the eraser size, hardness, and other aspects of the tool.
Like most tools in Photoshop, the eraser works only on a specifically selected layer. Make sure you've got the layer you want selected before you start erasing.

To use the Background Eraser:
This tool is a time-saving wonder. You can see how easily it eliminates background colors from images. This is especially helpful if you need an object with a transparent background.
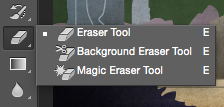
To use the Background Eraser, click and hold the eraser icon until the slide out menu appears. Choose "Background Eraser."

Now you're ready to do some serious erasing. Adjust the size of the Background Eraser, and simply click the color you would like deleted from the selected layer. Remember to select the layer you want to erase on.

Pro Tip: Don’t be afraid to use an oversized eraser tip for the Background Eraser. Since it works by removing particular colors from the image, it won’t erase colors that aren’t selected.
To learn more about how to remove the background of a photo in Photoshop or PowerPoint, check out this step-by-step tutorial.
9. The Crop Tool
What It Does: The Crop tool lets you crop an image. It works like any crop tool you’ve ever encountered: Simply choose your area and crop it out.
I know this is a basic tool, but you’ll find yourself using this just as often as any other tool in Photoshop, especially when you’ve completed your graphic and need to clean up some of the free space around the edges.
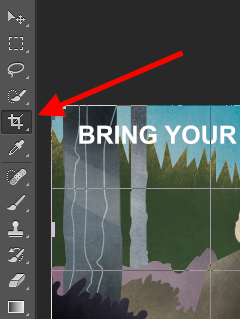
Where It's Located: The toolbar on the left.

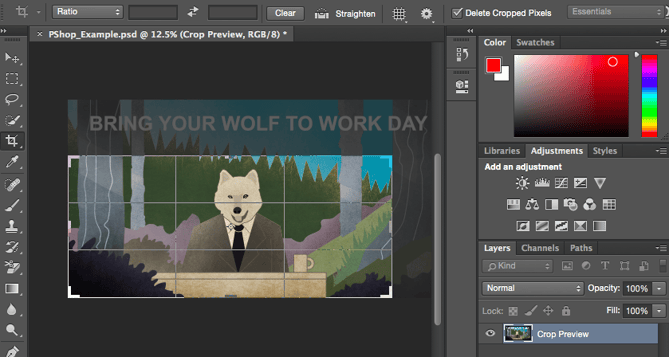
To use the Crop tool:
Select the icon indicated in the screenshot from the side menu bar, and drag the box over the area you would like to crop. To adjust the crop box, simply click and drag the small anchor boxes on the sides and corners of the crop box.

Pro Tip: You can make your canvas size larger than it needs to be so that you can give yourself more room to move your design elements, and crop it down to the proper size afterwards.
Read this blog post to learn how to crop images in Photoshop to a specific ratio. If you want to learn some cropping tricks -- like how to rotate an image using the Crop tool -- then check out this article from Digital Photography School.
10. The Fill Tool
What It Does: The Fill tool, formerly the Paint Bucket tool, fills any solid area with the color of your choice. It's great for solid backgrounds or coloring large areas. It can also be used to apply patterns to your images. The Gradient tool within the Fill tool lets you create a nice, faded background effect of the color of your choice.
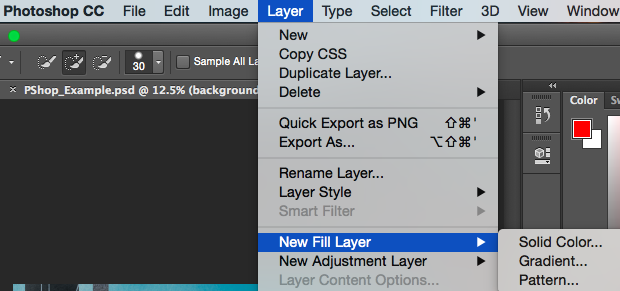
Where It's Located: On the top menu bar, choose Layer > New Fill Layer. From there, you have the option to choose "Solid Color," "Gradient," or "Pattern."

To fill a solid area with a color:
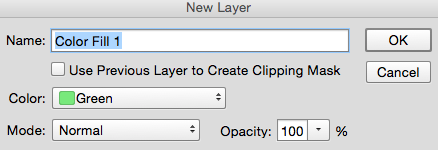
First, select the layer you'd like to fill with a solid color. Then, from the top menu bar, choose Layer > New Fill Layer > Solid Color... From there, a "New Layer" window will pop up and prompt you to name the new color fill layer. Don't worry about choosing the color you want right then and there -- simply name the layer and press "OK."

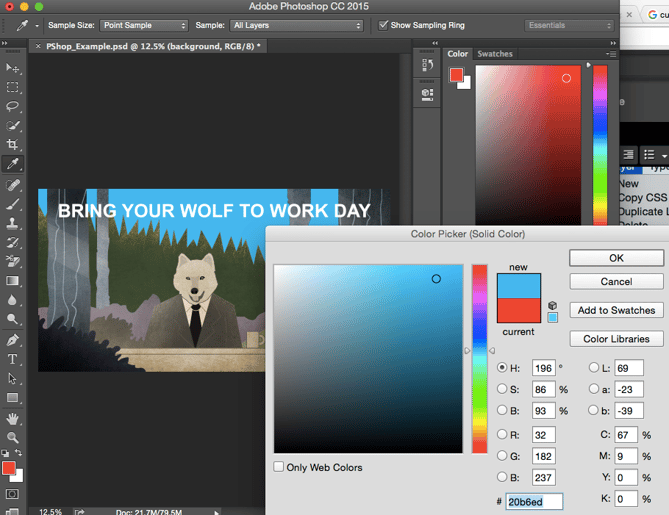
Next, the Color Picker window will pop up. Here, you can choose which solid color you'd like to fill. Since I'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the color I select in the Color Picker dictates the color of the sky:

To apply patterns to your images:
These patterns can be manually created if you have the time and patience, or you can find a variety of royalty-free patterns available for download through a basic Google search.
To apply a pattern, first select the layer you'd like to fill with a pattern. Then, from the top menu bar, choose Layer > New Fill Layer > Pattern... From there, a "New Layer" window will pop up and prompt you to name the new color fill layer. Don't worry about choosing the color you want right then and there -- simply name the layer and press "OK."
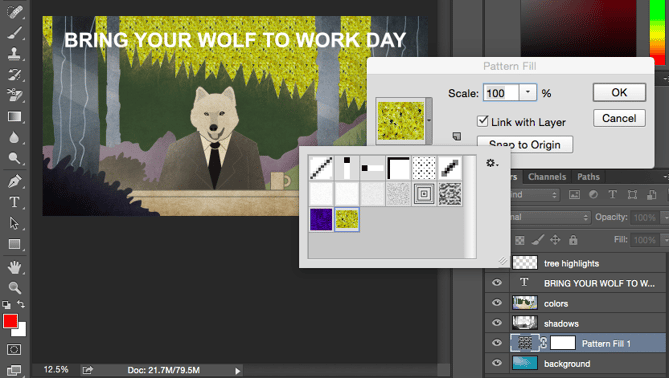
Next, you'll see the "Pattern Fill" window pop up. From there, you can choose the pattern and its scale. Since I'd selected my background layer to fill in (i.e. the color of the sky in my graphic), the pattern I select in the Pattern Fill changes the sky:

To use the Gradient tool:
To apply a gradient, first select the layer you'd like to fill with a pattern. Then, from the top menu bar, choose Layer > New Fill Layer > Gradient... From there, a "New Layer" window will pop up and prompt you to name the new color fill layer. Don't worry about choosing the color you want right then and there -- simply name the layer and press "OK."
Next, a "Gradient Fill" window will pop up. Play around with these options, including the style, angle, and scale. To choose a different gradient than the one offered by default, click the arrow on the right-hand side of the default gradient to open the Gradient Editor, shown below:

11. The Eyedropper
What It Does: This handy little tool lets you extract and use any color from any image in Photoshop.
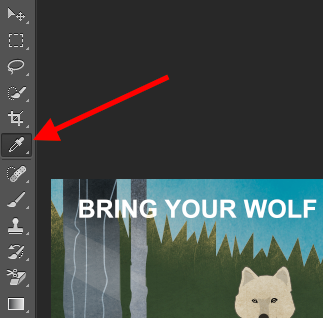
Where It's Located: The toolbar on the left.

To use the Eyedropper tool:
Select the icon from the sidebar. Next, locate that color you would like to extract, and simply click that area to clone the color.
Once you've extracted the color, you'll see it indicated both in the Color module at the top right of your screen, as well as the bottom of the left sidebar. You can double-click that color box to bring up the advanced color picker, where you can then adjust and save the color to a swatch for future use.

12. Blending Options
What It Does: Blending options include quite a number of features to enhance the look or your graphic. For example, you can use the "Outer Glow" effect to make letters appear like they're glowing. Or you can use the "Drop Shadow" effect to add a shadow to your letters. Take some time to play around with all the layer effects and find out which ones tickle your fancy.
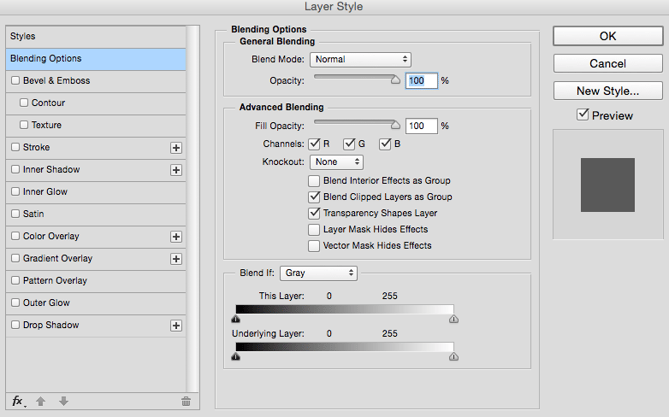
Where It's Located: From the top menu bar, choose Layer > Layer Style > Blending Options... You can also double-click any layer to bring up the options for that particular layer.

To use Blending Options:
First, select the layer you want to apply your blending options and effects to. Then, open up your blending options and choose the one you'd like to apply. With the variety of options available, you can achieve a number of great effects to finalize your graphics. Have fun with these and experiment on different layers, images, and texts. Here's a look at what's offered:

For example, in the image below, I selected my text layer and chose "Bevel & Emboss." Looks pretty cool, eh?

Before we send you on your way, it's worth noting that if you're working with a limited budget and a tight schedule, you can save yourself tons of time and money by using free, royalty-free stock photos. Here's a list of 17 of the best free stock photo sites you can look through.
Also, Photoshop offers a number of really helpful keyboard shortcuts for things like zooming in and out, changing canvas size, creating a new layer, and so on. Check out this blog post for a full list, including shortcuts for some of the tools mentioned above.
Now, it wouldn't be realistic to guarantee that you'd be a Photoshop wiz at this point -- but that isn’t what this guide designed to do. We hope we've provided you with the understanding you’ll need to use the powerful tools in Photoshop in a timely, efficient, non-hair-pulling manner, so that you can elevate your visual content game, like, today.
Happy Photoshopping!
from Marketing https://ift.tt/2HWaRKd
via
No comments:
Post a Comment