When it comes to your website pages, size matters. The smaller the file size of a page, the faster it will load for anyone who requests it.
And people do notice how long a page takes to load. In fact, according to data from Pingdom, 24% of users will abandon a site that takes four seconds to load, and 38% of users will leave the page if it takes five seconds.
Not to mention, Google has admitted to using site speed in web search ranking, as faster sites tend to create happier users.
Additionally, nowadays, plenty of searchers use their mobile phones to find and explore websites —where spotty internet connections and slow data speeds make it even harder to load large page sizes.
Ultimately, in order to maintain a healthy page rank, your business needs to be focused on delivering a fast, optimized website experience across all devices. To ensure your website doesn't take a hit in traffic,this post will explaineverything you need to know about page size and how to reduce it.
What's Page Size?
"Page size" — also called page weight — refers to the overall size of a particular web page.
A page size includes all of the files that are used to create the web page, including the HTML document, any included images, scripts, and other media.
What's a good size for a webpage?
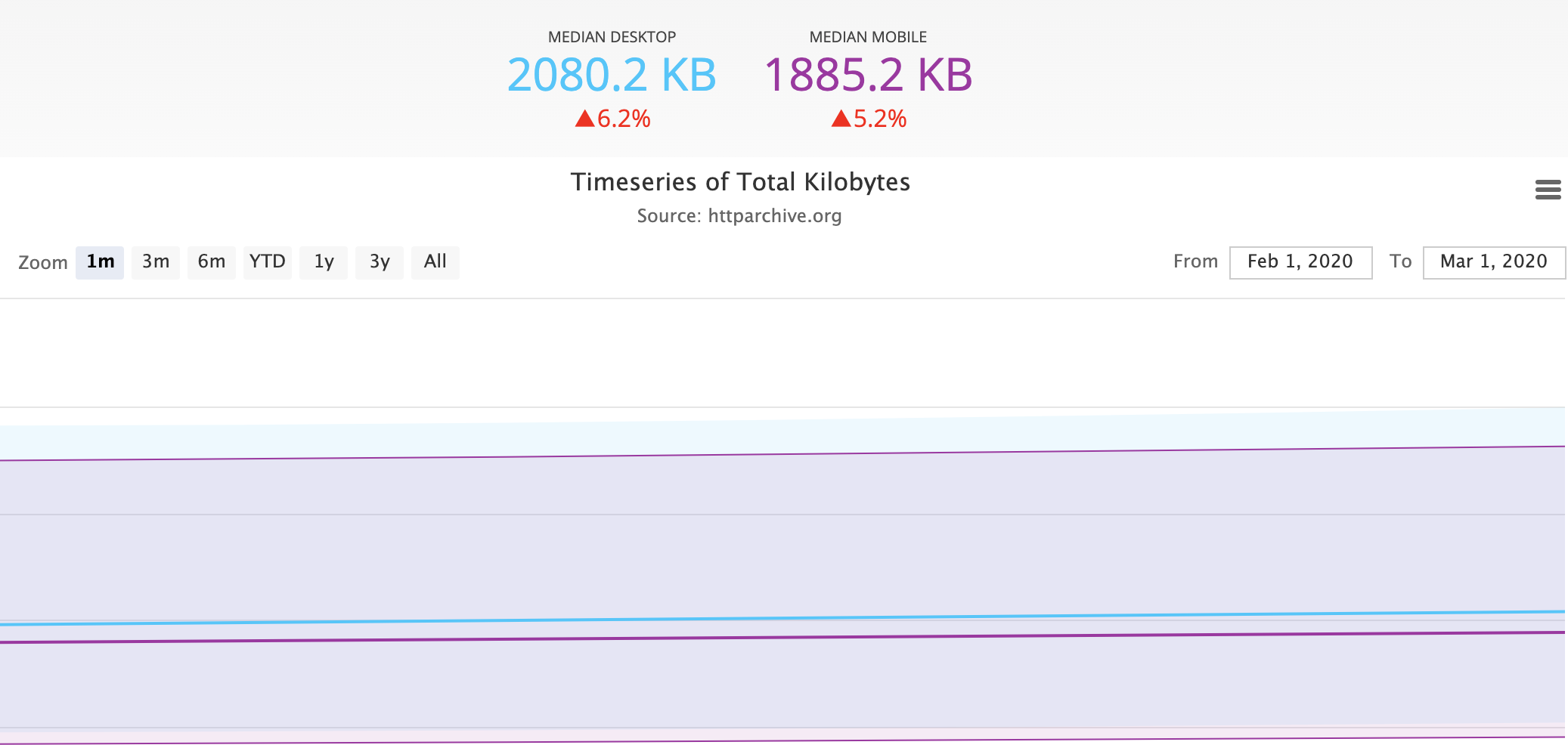
To help you benchmark the weight of your page, we took a look at the average size of a webpage (on both desktop and mobile) between February 1 2020, and March 1, 2020:
In 2020, the average desktop webpage weighs 2080 KB, while the average mobile webpage weighs 1885 KB — this is a stark difference from 2017, when an average desktop webpage weighed 1532 KB and the average mobile webpage weighed 1354 KB.
Of course, it's important to note, the data above displaysaveragesize of a typical webpage — which means plenty of websites likely fall far below this size, while other heavier ones might skew the data in the other direction.
Ultimately, it depends on the site. While some sites might incorporate custom fonts, full-screen video, and other design elements that "weigh" the page down, other sites likely take a minimalist approach and stick to simple text and a white background.
Keep in mind that the weight of your pages will vary depending on your company or industry. If you have an ecommerce website with a wide variety of photos, it's likely that you can anticipate a larger page weight.
But, in general, you should aim to be at or below the average.
Of course, it's equally important to keep in-mind — page weight isn't always the most important metric to consider.
Take Amazon as an example — using Google's PageSpeed Insights, I searched Amazon.com and saw they score a measly 51% out of 100% for page performance:
 Of course, for Amazon, this likely doesn't matter — they need heavier pages, of course, to display images of all the thousands of products and services they sell, and users don't mind the load-time because they know what to expect.
Of course, for Amazon, this likely doesn't matter — they need heavier pages, of course, to display images of all the thousands of products and services they sell, and users don't mind the load-time because they know what to expect.
However, if you're unsure whether your page weight could disproportionally lower your overall page quality, try inputting your own website into Google's PageSpeed Insights to gauge overall performance.
If you're unhappy with your current page speed or think your page weight should be lower, let's explore how you can decrease that weight right now.
5 Tips for Reducing Page Size
1. Resize and Compress Your Images
When it comes to page weight, images are one of the largest contributors. If you're looking to downsize, you'll want to start by resizing any unnecessarily large images.
When uploading photos, keep in mind that the image dimensions should never be greater than the size of the container. If the container has a maximum width of 500 pixels, there's usually no reasonto upload a 1,000 pixel-width image.
But let's say you'd like to offer a high resolution image people could share and download — what should you do? We recommend uploading a picture that's exactly the width of the container it's in and hyperlinking it to the high-resolution version to avoid weighing down your page.
Aside from image dimensions, you can further shrink the size of an image by compressing it. Compressing an image helpsreduce its file size, which ultimately helps to reduce the time it takes for a page to load.
If you're looking for a compression tool, these are some of our favorites:
If you're a HubSpot user, you're in luck: The HubSpot COS features automatic image resizing and image compression.
"If a user uploads an image that has dimensions of 5,000 x 5,000 but is only displaying it on the website as 500 x 500, then using auto-image resizing will help decrease browser load-time. Image compression, on the other hand, decreases the file size while retaining the quality of the image that was uploaded," explains HubSpot's Maggie Himba.
Of course, the easiest way to slim down the weight of your page is to eliminate as many unnecessary images as you can. But for the ones that need to stay, the tips mentioned above should do the trick.
2. Use CSS Sprites
So now we know that having a ton of images — especially large ones — on any given page is going to increase the page weight and slow down the load time, right?
This is because every image generates a server request, which slows down the entire process.
Enter CSS sprites.
A CSS sprite refers to a collection of images that are combined to create one image file,according to W3School. Then, you use CSS to only display the part of the combined image that you'd like to appear.By doing this, you're reducing the number of server requests necessary for the page to load.
To clarify, below is a more visual explanation. Example A includes separate image files for each of the browser icons, totaling 70.7 KB. Example B uses CSS sprites — one image that uses CSS to display portions of that image — to show the same exact information. The total size of those images is less than half of Example A.

Source: Tutorial Republic
3. Remove Unnecessary Custom Fonts
Custom fonts are fun.
They add personality to your pages and help to differentiate your business from everyone else. However, the trouble with custom fonts is that that they can carry some weight.
Fortunately, there is a solution if you feel custom fonts are necessary for the design of your website: creating a WOFF2 file.
As Joshua Stopper, Lead Developer at Wholegrain Digital, writes: "Arguably the easiest change that can be made, that has no downsides, is converting the [custom] font to the most modern and efficient format available in browsers, WOFF2 ... in our case, we achieved a 60% reduction simply through loading a WOFF2 file over a TTF."
However, if you're looking for any easy way to trim some weight off your page, you may want to reevaluate the number of custom fonts you're using. While a couple won't hurt, using them in excess could still hurt your page speed.
4. Minimize Resources
Could one of your resources be reduced through minification?
"Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser — e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on," Google Developers explain.
According to Google, here's how you should approach minifying your resources:
HTML
Generate an optimized version of your HTML code using thePageSpeed Insightstool. Use this analysis to run your HTML page and browse the 'Minify HTML' rule. Finally, click 'See optimized content' to access the minified HTML code.
CSS
Check out the following tools:
JavaScript
Check out the following tools:
5. Use a Content Delivery Network (CDN)
A content delivery network refers to "an interconnected system of cache servers that use geographical proximity as a criteria for delivering web content," according to TechTarget.
What does that mean? And why should you care?
Let's say that all of your website's elements are stored in Boston, Massachusetts. That's great news for the Bostonian's — or anyone in the United States — who are trying to access your site pages. But what about that loyal visitor all the way over in London? It's likely that it's going to take noticeably longer for them to load your pages just because of where your server is located.
A CDN aims to resolve this by storing your website's elements in multiple locations around the world to ensure that everyone has a fair shot at a speedy load time.
Note: While this step won't necessarily reduce the weight of your page, it will help to improve its speed — which is what we're really after anyways, right?
Ready to weigh in?
Before you can apply these tips, it's best to start by getting a feel for what you're working with. To testyour website's speed and size, check out Web Page Analyzer from WebsiteOptimization.com.
And if you want a more detailed report of your website's overall performance, check out HubSpot's newly redesigned Website Grader. You'll receivea free personalized report that grades your site onkey metrics including performance, mobile readiness, SEO, and security.
from Marketing https://ift.tt/2h20wyg
via

No comments:
Post a Comment