Please visit Search Engine Land for the full article.
from Search Engine Land: News & Info About SEO, PPC, SEM, Search Engines & Search Marketing https://ift.tt/3xvVMoK
via
If you're a marketer, you've undoubtedly asked yourself, "How can I track clicks on a link in Google Analytics?"
Tracking clicks can help you understand where your audience is going from one page to another. It'll also let you know what links they're interested in, what CTAs they're clicking, and more.
With the new Google Analytics 4, link click tracking happens automatically. This is great, because previous versions of Google Analytics haven't been able to do it automatically. You used to have to set up custom event tracking, which can be confusing.
But we're here to help. If you haven't set up Google Analytics 4 yet and you aren't sure how to get started with tracking clicks on a link, keep reading.
In Google Analytics 4, you can automatically track links. While GA4 rolled out in October 2020, your site won't automatically switch to GA4. You need to set it up.
To do this, click "Admin" on the bottom left of your Google Analytics home page. Then, ensure the right account is selected, and in the "Property" column you'll see a GA4 setup assistant. Go through the process (takes a minute or so), and then click "Create Property."
You should be all done now and you'll have GA4 set up.
Once you're done setting up GA4, you should be able to click "See your GA4 property." This will give you all the information on your property that you need.
Before you continue, it's a good idea to explore around and see what's new in GA4.
Now that you've explored and set up your GA4 property, you'll want to click "Data Streams" in the left column.
This will give you detailed information about what GA4 is tracking for your site.
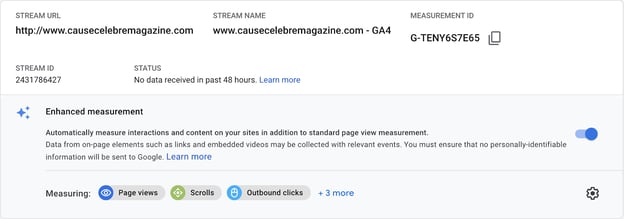
Lastly, you just need to click on your site, and you should see the enhanced measurement. It should automatically be toggled on.
This feature automatically tracks events such as page views, scrolls, outbound link clicks, site search, video engagement, and file downloads.
To see this information, your GA homepage should have an area now called "Events" where you can see outbound link clicks.
This is what it looks like when you see enhanced measurements:

Now you've officially set up certain link tracking in the future. While this feature will help you track a number of events, you might want to track certain links clicks specifically. In this case, you'll want to set up custom link clicks.
You can do this through Google Tags Manager. If you don't already have an account, create an account for your site and connect to your GA4 property.
You can learn more about event editing in GA4 by watching this video:
Essentially, you'll need to create a trigger to distinguish between the custom links you want to track and the page views and outbound clicks that the enhanced measurement feature is tracking.
Go to your Google Tags Manager and add a new trigger. Then, you'll have to connect this trigger to your events tracking.
Watch this video to learn how to set up Google Tags Manager with your GA4 property.
While this is all great if you're converting your current analytics account to GA4, it will only track these link clicks going forward. It's not retroactive.
Now, let's discuss how to track Google Analytics click events if you aren't using GA4.
If you aren't using GA4, then you'll need to use Google Tags Manager. We have an in-depth guide to help you navigate the tags manager, because it can be confusing.
Without GA4, the process is the same as setting up custom events. Google Analytics didn't have the capability to automatically track link clicks before GA4.
While it does now, you might not be using GA4, and still want to track those links.
That's okay. You can read our in-depth guide, watch the videos in step 5, and review how to set up custom link click tracking through the Google Tags Manager.
While it might seem confusing to set up, there are numerous resources available from Google to help you set up custom event tracking. And it's worth it. Knowing where your customers are clicking and being able to attribute a certain amount of clicks from one blog post to another is invaluable information.
To understand the "rule of thirds" as it relates to web design, let's start with an example.
Consider this image of a bull in a field:

Not too interesting, right? As the center of the image, the bull image feels a little bland and predictable. I'm willing to bet if you saw this image on a website, you wouldn't dwell on it too long.
Now, consider what changes when we use the rule of thirds to place the bull away from the center:

A little more interesting, right?
The rule of thirds can help make your designs feel less predictable and more intriguing. And, ultimately, it has the power to capture the viewer's attention for longer — which is critical when you're trying to capture new audiences and convert those audiences into leads for your brand.
Of course, there are exceptions to every rule. Perhaps you'll decide your designs are more compelling when they're symmetrical. Still, you can only make the intentional decision for your own website after you've explored your options.
Here, we'll learn how to use the rule of thirds in design and UI design to take your images to the next level.
Simply put, the rule of thirds posits that designs are more interesting and visually appealing when you place the main object(s) of your design on one of the four intersections of a rule of thirds grid, or in one of the thirds sections.
It's no secret that art is more than just guesswork. Dating back to Ancient Roman times, geometry has always had a place in significant artwork.
To understand the rule of thirds, let's look at an example.
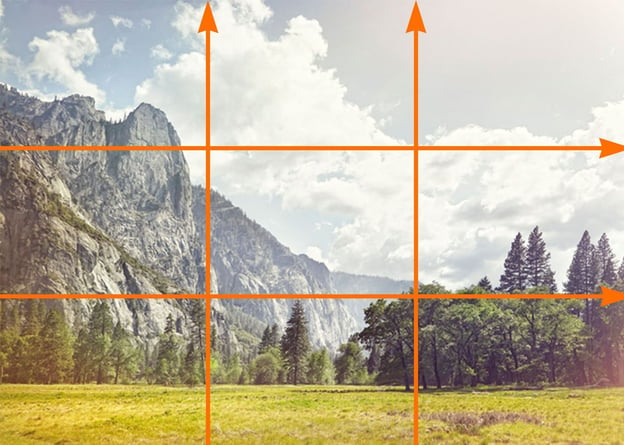
The rule of thirds draws two lines perpendicular to a page, and two lines horizontal to a page, to create a grid of nine boxes.
This divides your page into three one-third sections, regardless of whether you're slicing the image horizontally or vertically:

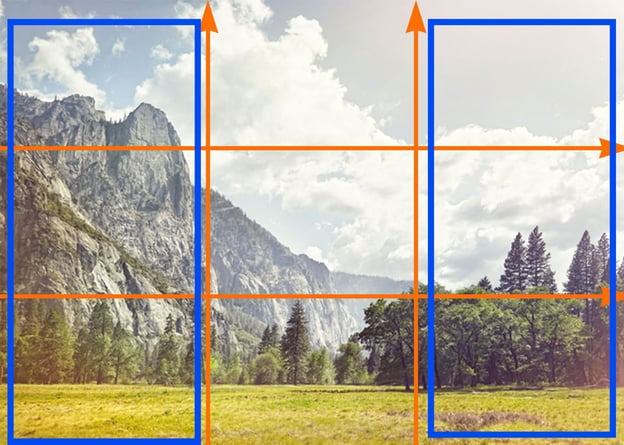
Next, to use the rule of thirds in design, you'll simply want to place your object(s) off-center by putting them into one of the thirds sections:

… Or on one of the intersecting points:

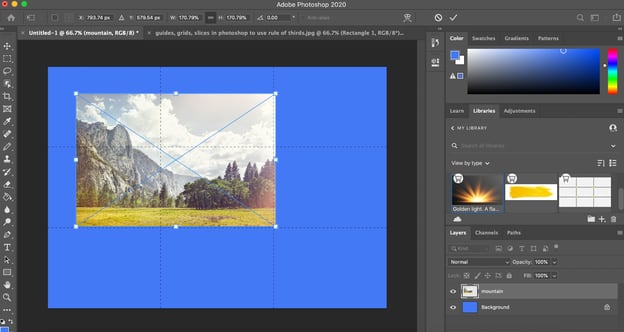
In the example shown above, the main focal point — the mountain top — is off to the left-side of the center of the image, in the first-third of the photo.
Fortunately, it's easy enough to use the rule of thirds in your own images using a design tool like Photoshop, which offers a grid feature so you can ensure you're accurately using the rule of thirds to create a more harmonious, interesting design.
Let's dive into how you can create the rule of thirds grid in Photoshop in four quick steps, next.
1. To use Photoshop's rule of thirds tool, simply open a blank page in Photoshop and click "View" → "Show" → "Grid":
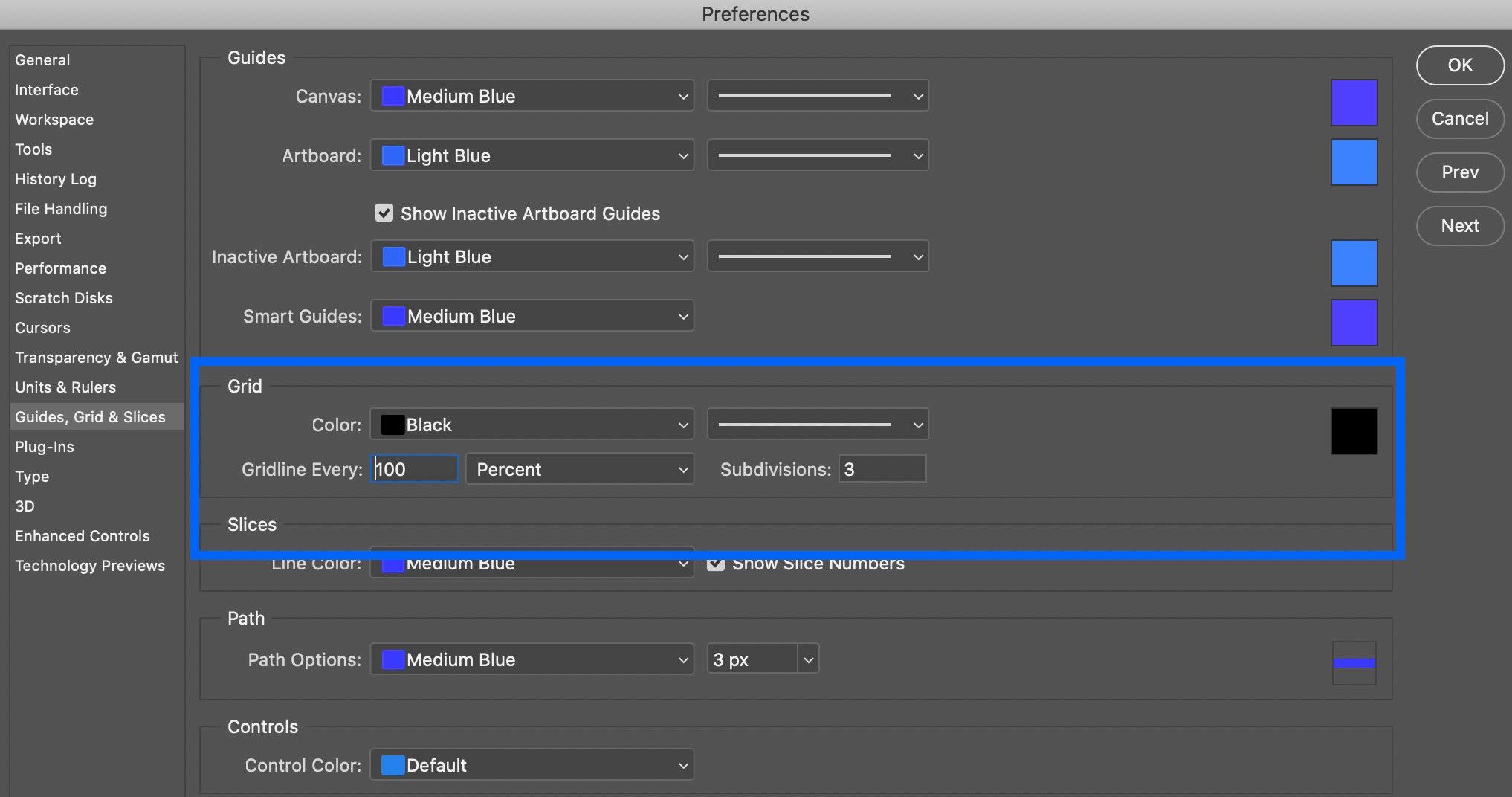
2. Next, go to "Preferences" → "Guides, Grid & Slices":
3. Next, choose the color of the grid lines, along with the solid line. Then, change "Gridline Every" to "100 Percent", with Subdivisions of "3". When you're done, click "OK".
 4. And there you have it! You now have a rule of thirds grid. To add your image, simply drag-and-drop the image onto the existing layered grid, expand it to fill the grid, and then move your focal object until it's either in one of the thirds sections, or on one of the four intersecting points.
4. And there you have it! You now have a rule of thirds grid. To add your image, simply drag-and-drop the image onto the existing layered grid, expand it to fill the grid, and then move your focal object until it's either in one of the thirds sections, or on one of the four intersecting points.

To consider the power of rule of thirds in user interface design, let's take a look at some website examples, with a particular focus on which websites use the rule of thirds.

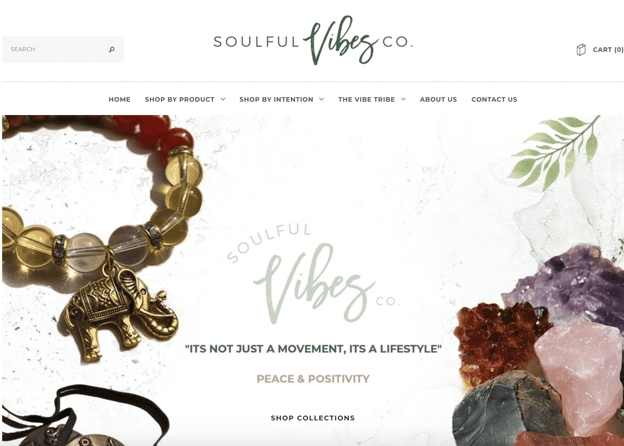
Here, the designer puts the main focus — on the crystal rocks, and the beaded bracelet with an elephant — on the left and right thirds sections, ensuring the visitor's focus is on the center text itself: "It's not just a movement, it's a lifestyle."
The designer uses the rule of thirds to create a peaceful, harmonious, casual aesthetic that looks more open and welcoming than it would if both objects were front-and-center on the page, which would likely feel more crowded and hectic.

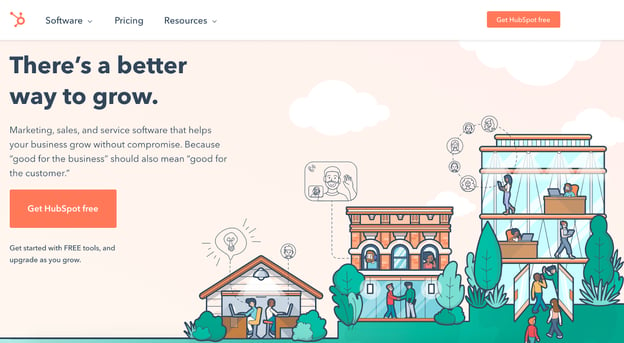
HubSpot uses rule of thirds to draw immediate attention to its slogan and "Get HubSpot free" CTA on the homepage, as most visitors' attention will start on the left side of your website. Then, the cartoon images are placed on the right thirds section, to balance out the page. This helps create a user flow — from left to right — which would be more difficult to achieve with a symmetrical design.

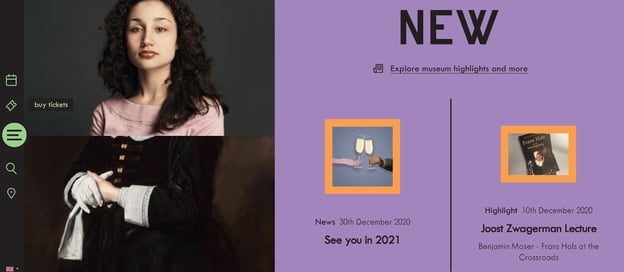
This Netherlands museum website uses the rule of thirds to draw attention to the photo of the woman, located in the left-thirds section. The page is unique, engaging, and cohesive, and uses counter-images to balance the asymmetrical structure of the page — for instance, while the larger image of the woman is towards the left of the screen, there's texts and additional images to the right to balance it out.
It's important to note — in design and art, there are no strict rules you need to follow, and there are exceptions to every design rule or trend.
Once you understand the rule of thirds and how it can impact a user's experience, you can break that rule when you see fit.
For instance, you might find it's more compelling to keep your images at the center of your screen, like shown on Tone Dermatology's homepage:

Here, the center focus on the woman is compelling and bold, particularly since she's looking towards the left of the screen, so it's still an asymmetrical image (you only see her eyes and nose on the left, and you only see her hair on the right).
This design layout works well to draw the visitor's attention in — and likely wouldn't have been as powerful if the designer had used the rule of thirds to place the woman towards the left or right side of the screen.
Ultimately, you'll want to choose design elements that work best for your own brand's needs. When in doubt, experiment with both more symmetrical designs and rule of third designs, and consider A/B testing to figure out which performs best with your audience.